|
NAVIGATION:
David's Corner
> DIY Delphi > Basic Browser
> Refining
REFINING
THE BASIC BROWSER
A reminder - this is where we'd got to with the project
so far:

We're
now going to tackle the four problems with this browser
which I mentioned in the previous page.
Problem (1): New browser windows are opened in Internet
Explorer rather than in our own program.
Select the browser, and in the object inspector go to its
"Events" tab. Double-click the "BrowserNewWindow2"
field to open its event handler.
Delete the supplied "Begin... end;" lines,
and replace them with the following code:
var NewWindow : TMainWindow;
begin
NewWindow := TMainWindow.Create(self);
with NewWindow do begin
ppDisp := Browser.Application;
show;
end;
end;
Now, when you select "Open in New Window" from
the browser's right-click menu, or a page contains code
which does this automatically, the new window will be a
Basic Browser window rather than an Internet Explorer one.
Problem (2) Clicking on the "Back" and "Forward"
buttons produces errors if there aren't pages to go back
or forward to.
Firstly, we need to do some renaming for clarity's sake.
The toolbar buttons will so far have names like "SpeedButton1..."
etc. I've therefore renamed the six toolbar buttons BackBtn,
ForwardBtn, RefreshBtn, StopBtn, HomeBtn and GoBtn. Obvious,
but helpful for looking at the source code.
To solve the problem itself, go back firstly to the object
inspector and set the "Enabled" property of BackBtn,
ForwardBtn, and RefreshBtn to "False".
Now go to the "Events" tab of the object inspector
and double-click the "BrowserCommandStateChange"
field. Type the following between the "Begin... end;"
pair of lines:
case Command of
CSC_UPDATECOMMANDS : begin
//StopBtn.Enabled := Browser.Busy;
RefreshBtn.Enabled := not Browser.Busy;
end;
CSC_NAVIGATEFORWARD : begin
ForwardBtn.Enabled := Enable;
end;
CSC_NAVIGATEBACK : begin
BackBtn.Enabled := Enable;
end;
end;
Now double-click the BrowserDocumentComplete field in the
object inspector, and type in the floowing code between
the "Begin... end;" lines:
RefreshBtn.Enabled := true;
The Forward, Back and Refresh buttons will now only be active
if it's appropriate for them to be so.
NOTE: You can do this with the Stop Button as well (I've
commented out the code above which will do this, and you'll
also need to disable StopBtn along with the other three),
but I find that the subsequent behaviour of the button is
over-fussy and a distraction, and I prefer to follow the
IE example of always keeping the Stop button active.
Problem (3): The address bar is awkwardly placed, doesn't
respond to changes in the program window's size, doesn't
respond to URL changes, and can't be activated with the
"Return" key.
Firstly, increase the height of the toolbar panel, say by
24 pixels. Then drop a label onto the panel, placing it
below the toolbar buttons and left-aligned with the Back
button. Caption it "Address:". Then move the address
bar to the right of the label and the Go button to the right
of the address bar, vertically aligning the centres of the
two components as before.
Then type in a separate, stand-alone procedure into the
editor as follows:
procedure TMainWindow.ResizeAddressBar;
begin
AddressBar.Width := Width-120;
GoBtn.Left := Width-66;
end;
Your numbers will vary depending on how you've sized and
placed your components; you may need to juggle them until
they fit your project. The idea is that, when the browser
is resized, the three componenets (label, address bar, Go
button) will either fit or stretch to fill the width of
the main window below the navigation buttons.
You must also declare this procedure at the beginning of
the project. This is simple: just type in
Procedure ResizeAddressBar;
underneath the other procedures in the "Type"
section at the beginning of the main window's unit.
Now, open the OnShow and OnResize event handlers of the
main form. You simply need to type into each:
ResizeAddressBar;
From now on, when it first appears, and whenever it's resized,
the program will adjust the address bar and the Go button
to fit.
To make the address bar reflect changes in the URL (in other
words, like most browsers, to change what it displays to
the internet address you're navigating to or have arrives
at), type the following code into the browser's OnBeforeNavigate2
event handler:
AddressBar.Text := URL;
The address bar will now dynamically display URL changes
as and when they happen.
Lastly, to make the address bar respond to the RETURN key,
open AddressBar's OnKeyDown event-handler and type in the
following:
if key = vk_RETURN then GoBtnClick(self);
This will now mean that you can navigate to a URL in the
address bar by pressing RETURN as well as by clicking on
the Go button.
Problem (4): The program gives no information about the
browser's progress, the page it's loading, or when it's
completed a task.
We partly solved this with what we did to the address bar,
but we need to do more. Drop a status bar onto the project;
it will automatically align itself to alBottom. Recaption
the main form "Basic Web Browser" or something
similar; unless you've already changed it yourself, it's
just been "Form 1" up until now.
Now open the BrowserTitleChange event handler, and type
in the following:
Caption := Text + ': Basic Web Browser';
Again, as with most browsers, the program's caption will
change to reflect the title of the page you've navigated
to.
Lastly, open the browser's BrowserStatusTextChange event
handler, and type in the following code:
StatusBar1.SimpleText := Text;
Now, in common with IE (but not with Netscape, which gives
more comprehensive status information), you will get information
about links which your mouse hovers over, the progress of
your navigation, when navigation is finished, and other
IE status information.
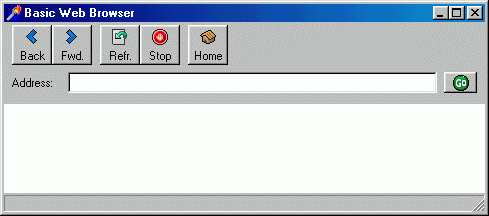
This is a picture of the Basic Browser now. I've added some
graphics to the navigation buttons. It doesn't look a great
deal different, but its functionality has been greatly improved.

You
could stop at this point: we've produced a safe, reasonably-featured
web browser which can easily be unleashed onto the internet.
However, there's more which can be done. The next page looks
at ideas for customising IE-based browsers further.
Click on "NEXT" to go to the start of these follow-up
ideas.
<<
BACK || NEXT
>>
|

